Serve Angular Over HTTPS

Sometimes you need to serve your application using https and your in luck because Angular makes this very simple.
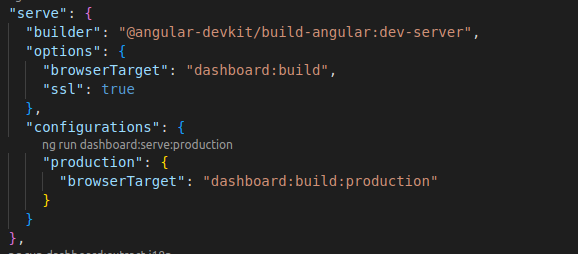
First update your angular.json to set ssl: true as shown below.

Next you need to update Chrome to allow invalid certificates for resources loaded from localhost.
chrome://flags/#allow-insecure-localhost
Then you can restart you server and access over https
ng serve --ssl
Navigate to https://localhost:4200.

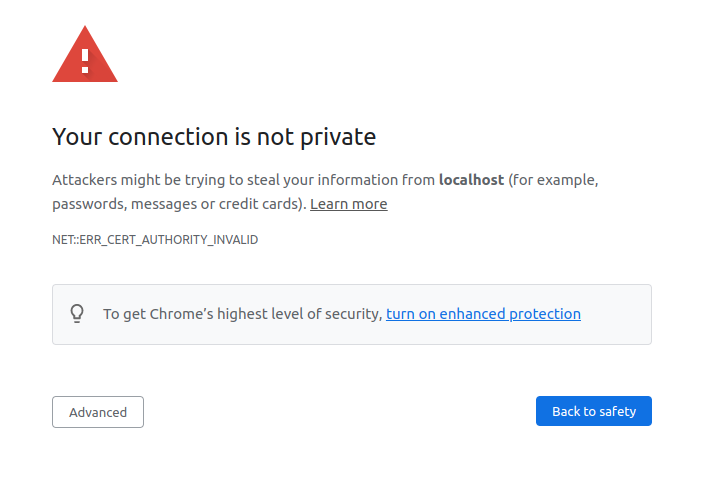
Click Advanced button and then click Proceed to localhost link.
Done. Simples!!!
